How is border-box different from content-box in CSS?
content-box is the default value box-sizing property. The height and the width properties consist only of the content by excluding the border and padding. Consider an example as shown:
div{
width:300px;
height:200px;
padding:15px;
border: 5px solid grey;
margin:30px;
-moz-box-sizing:content-box;
-webkit-box-sizing:content-box;
box-sizing:content-box;
}
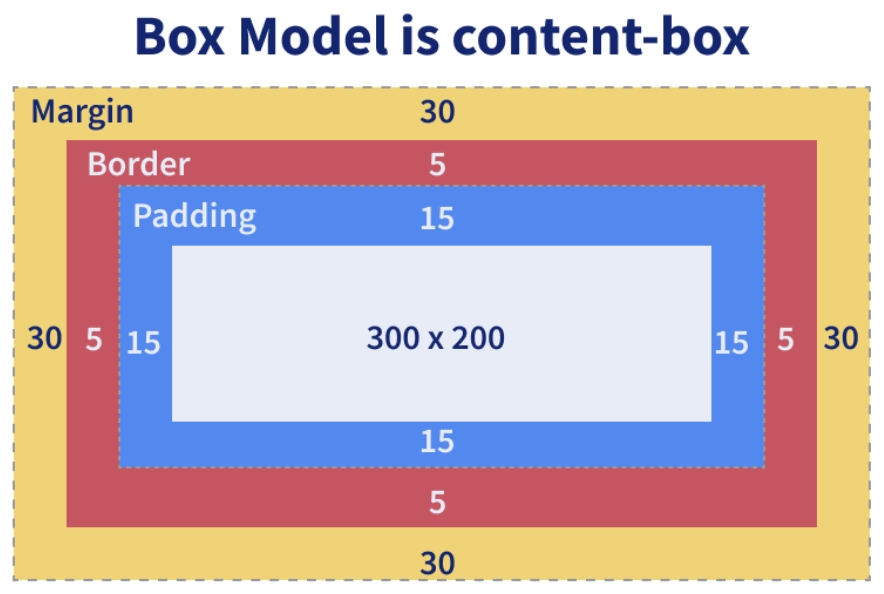
Here, the box-sizing for the div element is given as the content-box. That means, the height and width considered for the div content exclude the padding and border. We will get full height and width parameters specified for the content as shown in the image below.

The border-box property includes the content, padding, and border in the height and width properties. Consider an example as shown:
div{
width:300px;
height:200px;
padding:15px;
border: 5px solid grey;
margin:30px;
-moz-box-sizing:border-box;
-webkit-box-sizing:border-box;
box-sizing:border-box;
}
Here, the box-sizing for the div element is given as border-box. That means the height and width considered for the div content will also include the padding and border. This means that the actual height of the div content will be:
actual height = height - padding on top and bottom - border on top and bottom
= 200 - (15*2) - (5*2)
= 160 px
and the actual width of the div content would be:
actual width = width - padding on right and left - border on right and left
= 300 - (15*2) - (5*2)
= 260 px
This is represented in the image below.
