CSS Position properties explained
There are 5 types of CSS position properties. They are:
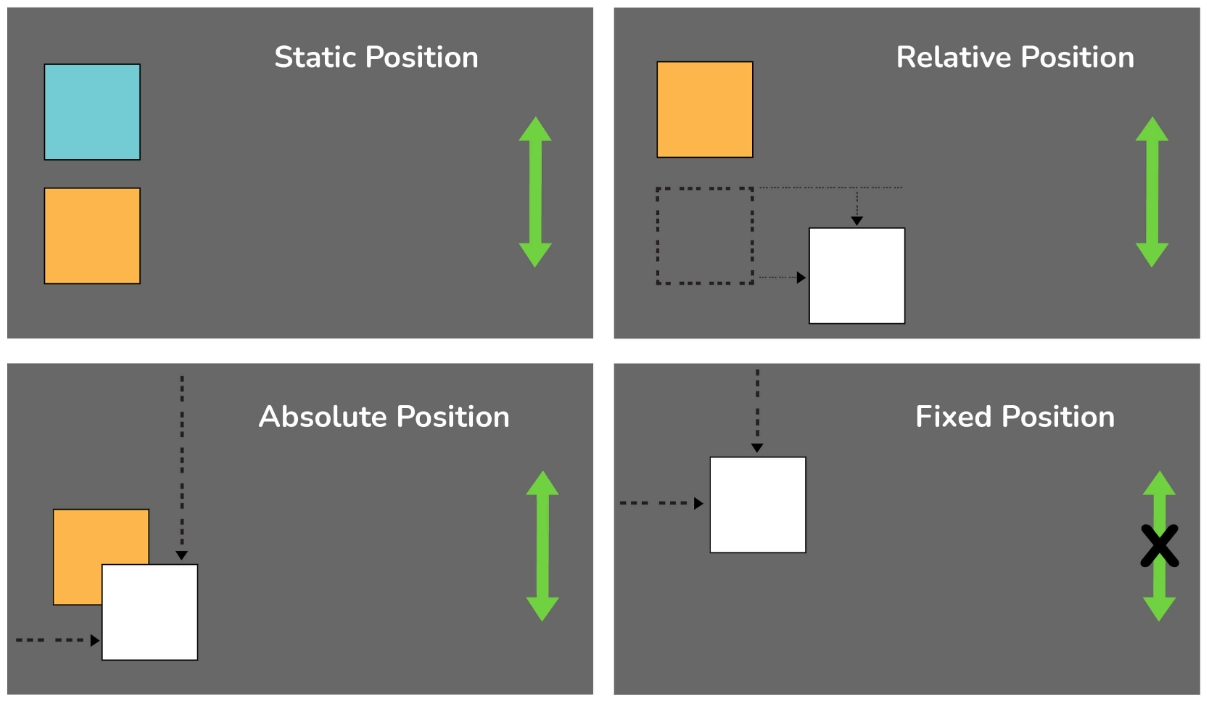
- Absolute: To place an element exactly where you want to place it. The absolute position is actually set relative to the element's parent. If no parent is available then the relative place to the page itself (it will default all the way back up to the element).
- Relative: "Relative to itself". Setting position: relative; on an element and no other positioning attributes, it will no effect on its positioning. It allows the use of a z-index on the element and it limits the scope of absolutely positioned child elements. Any child element will be absolutely positioned within that block.
- Fixed: The element is positioned relative to the viewport or the browser window itself. The viewport doesn't change if you scroll and hence the fixed element will stay right in the same position.
- Static: Static default for every single page element. The only reason you would ever set an element to position: static is to forcefully remove some positioning that got applied to an element outside of your control.
- Sticky: Sticky positioning is a hybrid of relative and fixed positioning. The element is treated as relative positioned until it crosses a specified threshold, at which point it is treated as fixed positioned.